카테고리 없음
Gist: github코드를 html내에 임베딩
연금(Pension)술사
2024. 2. 28. 09:25
GitHub 코드 임베딩은 GitHub Gist를 사용하여 코드 조각을 웹 페이지나 다른 문서에 삽입하는 기술입니다. Gist는 Git 저장소와 비슷하지만 단일 파일 또는 여러 파일의 스니펫을 보관할 수 있는 간단한 방법을 제공합니다. 여기에는 코드, 텍스트 또는 마크다운 문서 등의 다양한 유형의 스니펫을 저장할 수 있습니다.
GitHub Gist를 사용하여 코드를 임베딩하는 일반적인 단계는 다음과 같습니다:
- Gist 생성: 먼저 코드 조각을 GitHub Gist에 업로드합니다. 이를 위해 GitHub에 로그인하고 "New gist" 버튼을 클릭하거나, 기존 gist를 수정하여 코드를 추가합니다.
- 코드 추가: Gist에 코드를 추가합니다. 파일 이름을 지정하고, 코드를 입력하고, 선택적으로 설명을 추가할 수 있습니다.
- Gist 저장: 코드와 설명을 추가한 후, Gist를 저장합니다.
- 임베드 코드: Gist를 웹 페이지나 다른 문서에 삽입할 때는 <script>나 <link> 태그를 사용하여 Gist의 URL을 포함시킵니다.
사용방법은 아래와 같습니다.
1. gist 을 접속합니다. (GIST 광주과학기술원이 아닙니다)

2. gist 접속화면에서 코드를 소스코드로부터 복사 붙여넣기 합니다.

3. "Creat secret gist"을 누른후, html의 script src을 가져옵니다.

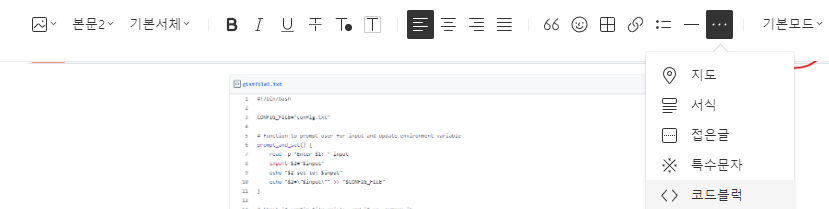
4. 이 코드를 아래와 같이 html로 붙여 넣습니다. 티스토리 같은 경우는 HTML 코드 블럭으로 HTML 코드를 삽입 할 수 있습니다.

삽입하고나면, 아래와 같이 렌더링된 코드를 볼 수 있습니다.
반응형