색상공간: Color space (RGB, CIEXYZ, CIELAB)
요약
전자장비에서 처리하는 컬러이미지는 기본 요소인 픽셀(Pixel)을 구성하고, 이 픽셀을 R, G, B 값을 갖습니다. RGB은 컬러가 아니라, 숫자들의 조합을 컬러로 매핑한 컬러코드에 불과합니다. 이 컬러코드를 어떤식으로 매핑했느냐가 RGB, CIEXYZ, CIELAB의 흐름이됩니다. 요약하면 아래와 같습니다.
- CIE 1931RGB컬러시스템: 사람이 인지적으로 구분할수 있는 컬러코드입니다.
- CIEXYZ: CIE1931RGB컬러시스템의 빨강의 음수부를 양수로 변환한 컬러리스템입니다.
- CIELab: 색차(컬러-컬러)간의 차이를 균일하게 만든 표준색공간으로 등간격인 색공간입니다. L(명도, lightness), A*(red & green), B*(Yellow & Blue)로 구성됩니다.
사전지식
- CIE (Commision Internationale de l'Eclairage): 국제조명기구
- 색도: 색의 정도를 의미합니다. 색은 밝기와 색도로 나누는데 흰색과 회색은 같은 색도이지만, 밝기만 차이납니다.
CIE 1931RGB color system
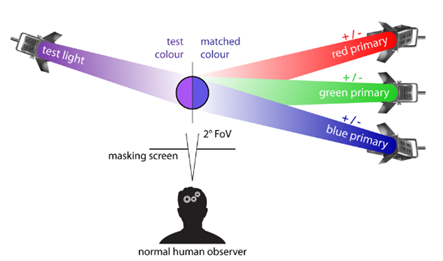
CIE 1931RGB color system은 국제조명기구가 인간의 시각에 기반한 컬러시스템을 만들었습니다. 이 컬러시스템 인간이 최초로 색을 정량적으로 표현한 것입니다.이 컬러시스템은 RGB컬러시스템과 전혀 관계가 없습니다. 단지 사람이 느끼기에, R, G, B 의 광량이 어느정도 합쳐지면 색이 되는지를 표시한것에 불과합니다. 이 실험을 "컬러 매칭 실험"이라고합니다. 또는 등색실험이라고 종종 번역됩니다.
1920년대에 W. 데이빗 라이트(Wright)와 존 길드(Guild)란 사람이 컬러매칭실험을 진행했습니다. 이 컬러매칭 실험은 단색광(Mocochromatic light)을 통해 특정 파장을 하나 빛추고, 실험광(R), 실험광(G), 실험광(B)의 광량을 조절해가면서 합성한후에, 단색광과 합성광이 색이 동일한지 외부관찰자한테 관찰하여, 동일한지만 확인하는 것입니다. 그렇기에, CIE 1931 RGB color system에서 구분될 수 있는 색상은 인간이 실제로 구분할 수 있는 색상수와 동일하다고 종종 여겨집니다. 스크린의 한 쪽에서는 단색광을 비추고(reference color), 다른 한쪽은 관찰자가 R,G,B을 합성해서 단색광과 동일할 때까지 밝기를 조절했습니다. 이후에 CIE 에서 이를 표준으로 채택하면서, 컬러 매칭실험에서 얻어진 광량의 조합을 표시한것이 CIE 1931RGB입니다 [1].

컬러매칭실험에서는 하나 문제가 있었습니다. 예상과는 달리, 컬러매칭시에 R,G,B로 어떻게 하더라도 만들 수 없는 색이 있었습니다. 예를 들어, 특정 청록색깔은 R,G,B을 어떻게해서도 합성이 안되었습니다. 이경우에는 테스트 색깔인 청록에 R을 혼합하고, 청록+R을 테스트컬러로 두었습니다. 그리고, 나머지 G와 B의 조합으로 등색을 만들었습니다. 이렇게 RGB와의 혼합량에 의해 나타내는 컬러를 그래프로 나타낸 것을 "색 대응 함수"라고 합니다. 그리고, 이 R,G,B의 각각의 광량을 삼색 자극값(Tristriumulus value)라고합니다(또는 삼자극치...).
이 실험은 사람의 눈에 있는 빛의 수용기인 원추세포(Cone cells)를 기반으로 합니다. 이 원추세포는 3가지 종류(subtype)이 있고, 이 3가지 종류가 각각 다른파장을 인지하도록 되어있습니다. 단파장(Short)은 420nm~440nm, 중파장(M)은 530nm~540nm,이며, 장파장(long) 560nm~580nm입니다. 이 세가지 원추세포를 가중치를 두어 조절하면, 특정 파장길이의 색상을 인지할 수 있습니다. 즉, 어떤 색이든 이 삼원색의 조합으로 다 만들 수 있으니, 단색광 하나와의 비교로 광량을 기록하여 두면 되지 않겠느냐는 것입니다. 이 세가지의 광원의 광량을 "삼자극치(Tristimulus)"라고 합니다. ("삼", "자극", "치"라고 이해하면됩니다)

이 색 대응함수는 아래와 같습니다. X축은 단색광의 파장을 의미하고, 이 단색광의 파장을 재현하기위한 광량을 Y축에 그린 것입니다. Y축은 절대적인 밝기는 아니고, 상대적인 밝기로 색 대응함수 R,G,B의 아래 면적의합이 모두 1이 되도록 정규화한것입니다. 그래서, 각 RGB은 0에서 1값을 갖습니다. 이 RGB색공간은 컬러매칭을 통해 얻어지는 광량의 조합이기에, 전자장비에서 얻어진 RGB와는 다릅니다.
CIE 1931XYZ color system
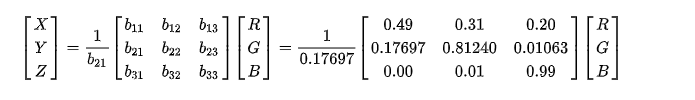
컬러매칭시험에서 색 대응함수가 음수값을 보이는지점이 있어 ,색재현 등에서 단점으로 꼽혔습니다(그림 2). 그림2에서 r의 색대응함수에서 500nm 파장대가 0이하인 것을 볼수 있습니다. 즉, 이 마이너스 부분을 플러스로 변환한 것이 CIEXYZ입니다. 이 RGB 컬러 매칭함수의 마이너스 값을 없애기 위해서, Dean Judd 마이너스부분을 없앨수 있는 컬러 매칭 함수를 제안했다. 그래서, RGB매칭함수를 XYZ컬러매칭함수로 변환하는 함수가 아래와 같습니다.

XYZ 컬러 공간에서도 좌표는 각 컬러가 0에서 1사이 입니다.
이 XYZ 컬러 공간은 아래와 같이 특징을 가집니다.
- CIE RGB색공간을 단순히 선형변환 한 것입니다.
- X,Y,Z의 모든 값이 0또는 양수 값을 가집니다.
- 인간이 볼 수 있는 색은 X, Y, Z의 [0, 1]로 이루어져야한다.
- 흰색은 x=y=z=1/3인 지점으로 정의되어야한다.
이 XYZ컬러 공간은 CIE RGB color system의 얻어진 RGB 이므로, 전자장비에서 처리되는 RGB값을 매칭해도 의미가 없습니다.
CIE xyY Color system
CIE RGB로부터 CIE XYZ로 컬러매칭함수를 변경했습니다. 이제는 XYZ가 삼자극치가 됩니다. 이 X, Y, Z을 다른 공간인 xyz에 매핑할 수 있습니다.
아래의 그림에서보면, XYZ좌표가 있고, 각 X, Y, Z의 점은 RGB가 적절하게 섞인 값이고 각 축이 1이며, 나머지는 0인좌표들입니다([1,0,0], [0, 1, 0], [0, 0, 1]). 근데 이공간을 잘보면, Y축에 대해서 XY평면에 정사영(Projection)시키고, 그 밝기(또는 조도)를 Y축이라고하면 색깔을 똑같이 얻을 수 있습니다.

x = X/(X+Y+Z)
y = Y/(X+Y+Z)
z = Z/(X+Y+Z) # z=1-x-y이렇게 정사영된 좌표를 xyY color space라고 합니다. 아래의 수식과 같이 X Y Z의 합이 1이도록 만들들면, x+y+z=1인 등식이 하나 생겨서 z=1-x-y가 될 수 있고, 이 때의 소문자 x,y와, 대문자 Y(조도)로 구성된 컬러공간이 xyY clor space입니다.
그렇기에 아래와 같은 CIE Chromaticity diagram에서는 x축이 한색깔이 아니라 여러색깔을 의미하고, 이에 해당하는 소문자 x, y축 또한 한 색깔이아닌 여러색깔이며 소문자 y축으로 표현합니다. 그리고, XYZ color space와 동일하게 정사영된것뿐이므로, 중앙은 흰색이됩니다. 그리고, 아래의 chromaticity diagram에서는 색만 보기에, 명도(밝기)인 Y가 없어 보이지 않습니다.

HSV color system
HSV color system은 색을 표현하는 또 하나의 방법입니다. 색상(Hue), 채도(Saturation) 명도(value)를 각각 이용하여 색상을 표현합니다. 이 세가지 개념은 아래와 같습니다.
- 색상(hue): 가장 기본적인 색을 빨강으로 하여, 빨강을 기준으로 0도로 각 스펙트럼을 360도로 표현합니다. 360도와 0도에 위치하는 색상은 모두 빨강입니다. 이 색상(hue)은 학문적으론, 빨강 노랑, 초록, 파랑 중 하나 또는 이 두가지의 색의 조합과 유사하게보이는 시각적인 감각이라고 합니다. 즉, 순수한 색에서의 다양성만 의미합니다[3] .
- 채도(Saturation): 채도는 가장 진한 상태를 100%로 하는 색상의 진한정도입니다. 흔히, 진한 빨강와 연한 빨강이라고 색상의 진한정도를 표현하듯이, 이는 채도를 의미합니다. 아래의 그림6과 같이, 진한 빨강화 연한 빨강 (세탁한 다음에 물빠진 옷 같은 색상)과 같이 사람은 색상의 진한 정도를 파악할 수 있고, 이 개념을 채도라고 합니다.
- 명도(Value): 색상의 밝음과 어두움을 나타내며, 모든 색상의 명도가 0은 검정입니다. 단 모든 색상의 명도가 100%인 경우는 흰색은 아닙니다.
HSV의 탄생배경은 대부분의 컴퓨터나 텔레비전의 디스플레이에서 사용되는 광원은 RGB각각의 광원의 강도로 조절이 가능합니다(이를 RGB additive primary color system)이라고합니다. 이 RGB은 색공간(Gamut)에서 모두가 R,G,B광원의 강도로 비슷하게하니 재현성은 좋았지만, 예술계쪽에서 사용하기 직관적이지 않았습니다. 일반인들은 와닿지 않지만, 아티스트들은 색조, 음영에 기반하여 작업하기때문에, 이를 H,S,V에 재매핑 할 필요가 있었습니다. 그림6과 같이 아티스트들은 어떤색에, 흰색을 조합한 것을 "틴트", 검정과의 조합은 "쉐이드", 이 두 조합을 "톤"이라고 구분하여 색상을 정하고 있었는데, RGB은 다른 표현방식이기에 직관적이지 않습니다. 예를 들어, 그림7과 같이 오렌지색의 색감을 줄이고싶은데, R,G,B에서는 각각 얼마나 줄여야하는지 와닿지 않습니다. 하지만 HSV에서는 Saturation만 줄이면되기에 상대적으로 더 직관적입니다. 즉, 인간이 느끼는 색의 변화가 HSV가 보다 직관적이고, HSV에서 원하는 색을 찾기위한 가감(additive, subtract)가 더 계산이 편하기에 HSV가 1970년대에 제시되었습니다. (동일한 문제를 제기하면서, HSL color system도 비슷한시기에 제안되었습니다)


보통 HSV color system은 원뿔형 또는 원기둥형으로 나타내기도 합니다. 원기둥형과 원뿔형 모두에서 각 각도는 색상을 의미합니다. 위에서 언급했듯이, 명도가 충분히 밝지 않으면 모든 색깔은 검정이기에 원뿔형을 나타냅니다. 반대로 말하면, 색상이 진하지 않으면 명도의 변화게 크게 됩니다. 이와 다르게 원기둥 모형에서는 각 색상의 명도가 0인부분이 중복되어 검정으로 표시되며, 원뿔형의 여집합에 해당하는 부분은 사실상 중복이됩니다.

Reference
Fairman H.S., Brill M.H., Hemmendinger H. (February 1997). "How the CIE 1931 Color-Matching Functions Were Derived from the Wright–Guild Data". Color Research and Application 22 (1): 11-23. 및 Fairman H.S., Brill M.H., Hemmendinger H. (August 1998). "Erratum: How the CIE 1931 Color-Matching Functions Were Derived from the Wright–Guild Data". Color Research and Application 23 (4): 259.